Target
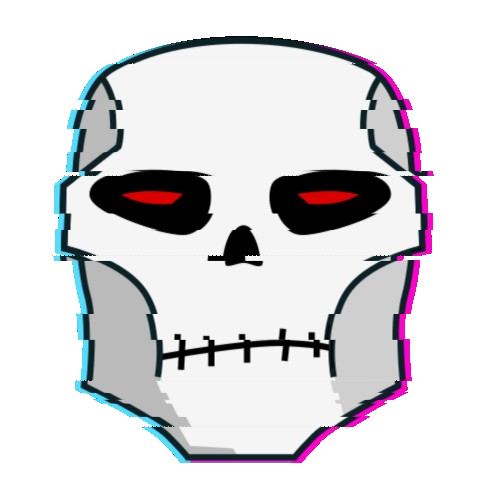
The target is to create an effect as the following to any (vectorized) image:

As you my notice, two things happened to the original image:
- Red and Blue channel offset
- line cutting and slight offset for the whole image
Create / get any Vector Image
We begin with any vector based Image:

Add Red / Blue Channel with offset
The main part is to make a copy of all objects / lines / shapes which assemble the image. Then we need to convert the strokes to paths and join it all together, so that we have a flatly filled version of the image:

The color is really irrelevant here, most importantly it has the same size and shape of the assembled image.
We then align it with the original image, make another copy and select neon-ish blue and red colors and align them with a slight offset:

Slice the image
To slice the image, we need to create slicing shapes and overlay them:

To speed things up later on, please select all of them and combine them into a path.
As you may notice, slicing a complex vector image may be a bit of a pain (plus not producing clean results due to outlines etc), so we're 'cheating' on this one.
Make a clean export of the Image whithout the slicing lines:

Then reimport it and align it with the slicing shapes:

Basically looks the same but is less complex!
Now, a crucial step is to convert the imported image to a pattern (select the image object, Object->Pattern->Object to Pattern).
Now you can select both the image and the slicing pattern and go for Path->Division:

And thats it - you now basically offset each line from the applied slicing pattern manually.

Export
You may notice some fragments when exporting as PNG:

Only explanation is that Inkscape has some issues rendering as the fragments are shown in the editing view sometimes.
One workaround I found is expoering as JPG, which is lossy and therefore "hides" those lines and even adds a nice glitchy touch to it in terms of small fragments:

Reconvert
Of course, JPG is no feasible file format, so you need to reconvert it back to PNG with any graphics software you prefer (like GIMP or PAINT.NET):
You select the background with the magic wand tool and adjust it until it only selects the right areas:

Then hit delete and save as PNG again:



No responses yet